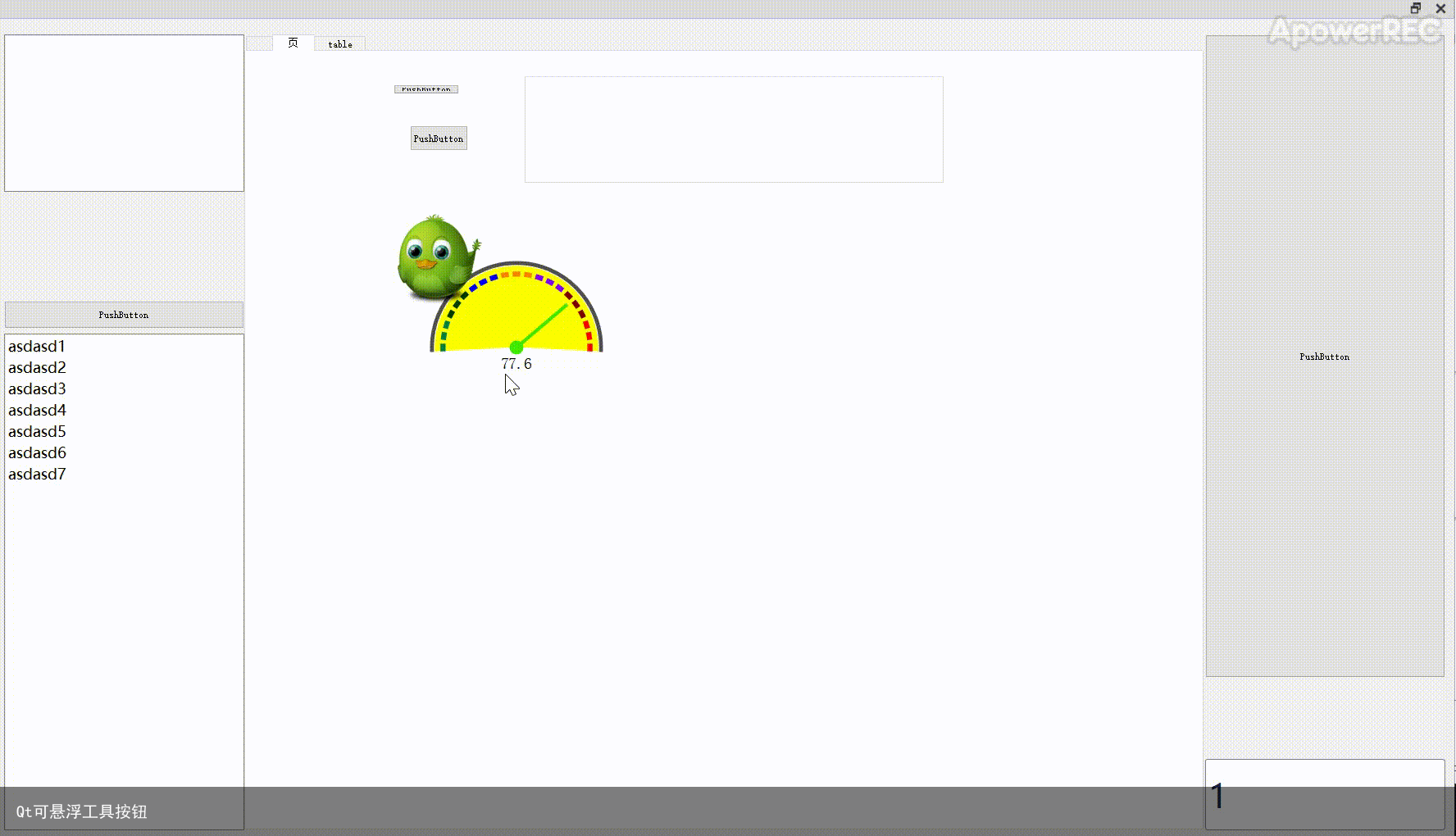
Qt可悬浮工具按钮
仿制360悬浮按钮,可以在软件呢随意移动的悬浮按钮: 原理: 控件置顶,重写点击事件、移动事件,在鼠标点击移动事件中监控鼠标位置,鼠标点击移动时将控件移动到鼠标的位置。 代码实现:
原理: 控件置顶,重写点击事件、移动事件,在鼠标点击移动事件中监控鼠标位置,鼠标点击移动时将控件移动到鼠标的位置。 代码实现:
<
免责声明:文章内容来自互联网,本站不对其真实性负责,也不承担任何法律责任,如有侵权等情况,请与本站联系删除。
转载请注明出处:Qt可悬浮工具按钮 https://www.yhzz.com.cn/a/14703.html
